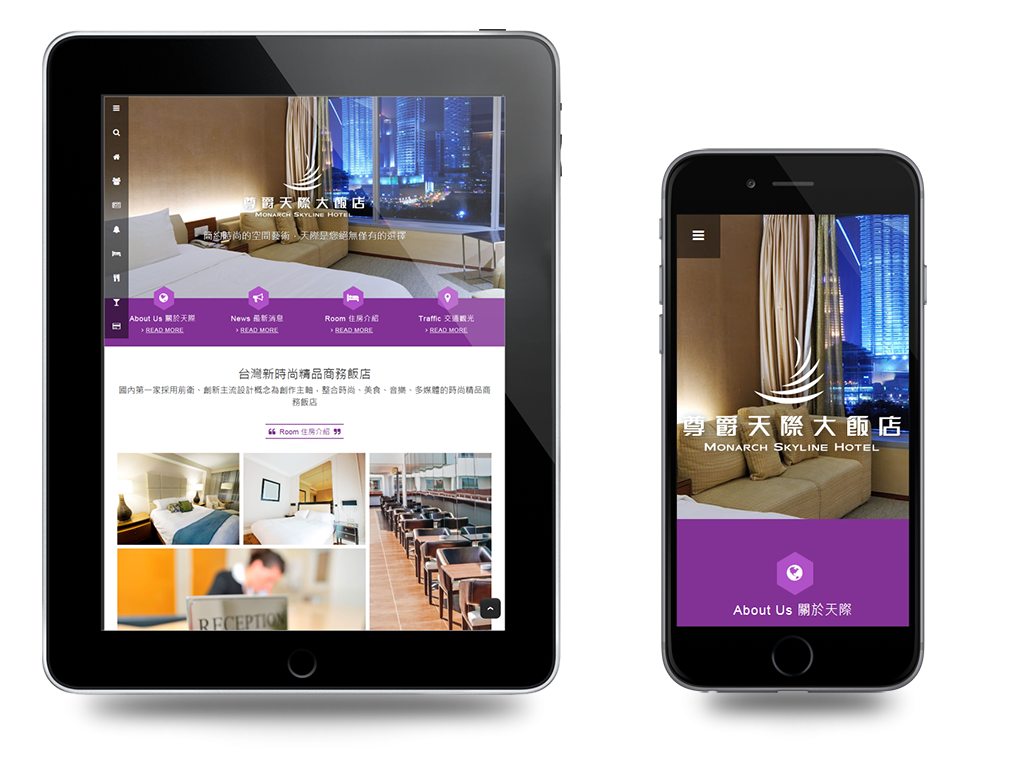
作品介紹桃園尊爵天際大飯店響應式網站設計案
21290
次閱讀 我們在網站上的banner圖增加了CSS3滑鼠事件,會呈現動態效果,但是經過PM使用iPhone測試,發現放大的滑鼠事件會影響iPhone拖拉動作,會完成事件後進行拖拉,在Android則無此問題,因為不知道未來新的IOS是否會針對此特效強化,經過協調本次網站設計案捨棄了此特效,整體設計經過iPhone3GS~6測試,三星Note2~4測試、iPad2與WIN8.1平板測試,希望能讓大部份裝置的使用者都能得到最佳體驗。
次閱讀 我們在網站上的banner圖增加了CSS3滑鼠事件,會呈現動態效果,但是經過PM使用iPhone測試,發現放大的滑鼠事件會影響iPhone拖拉動作,會完成事件後進行拖拉,在Android則無此問題,因為不知道未來新的IOS是否會針對此特效強化,經過協調本次網站設計案捨棄了此特效,整體設計經過iPhone3GS~6測試,三星Note2~4測試、iPad2與WIN8.1平板測試,希望能讓大部份裝置的使用者都能得到最佳體驗。
尊爵天際大飯店網站設計案
-結合文網第二營運處的UX設計師,以極致的熱情設計本網頁,不管您使用任何裝置,您都可以打開網站並進行分享。
觀光旅館業響應式網頁,桃園國際級飯店入口網頁,已經上線,將繼續沿襲尊爵之精神,運用媒體素材,營造時尚優質與國際觀的網頁。
 由文網股份有限公司UX設計師完成全後台響應式入口型網頁,針對主要使用者可能常時間採用手機瀏覽,我們將Nav作了程式判斷,當手機上滑時除了主選單變成絕對定位外,還針對手機縮小間距。
由文網股份有限公司UX設計師完成全後台響應式入口型網頁,針對主要使用者可能常時間採用手機瀏覽,我們將Nav作了程式判斷,當手機上滑時除了主選單變成絕對定位外,還針對手機縮小間距。