
CADCH網站設計公司取得桃園縣政府地方型SBIR計劃補助
CADCH取得桃園地方型SBIR計劃專案補助,針對服務領域企業提供網頁平台系統。
經評審委員要求,本專案服務價格降至1萬元以下。
針對中平商圈、桃園航空城範圍內的服務領域企業享有優惠,詳情請洽專案經理古先生。
電話:03-4681000
針對中平商圈、桃園航空城範圍內的服務領域企業享有優惠,詳情請洽專案經理古先生。
電話:03-4681000
專題文章 / 2013-02-15

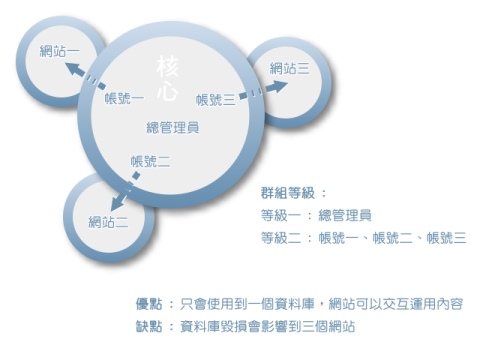
多網頁整合網站同時獨立設計內容說明
許多大型企業都整合許多獨立事業,而每個獨立事業有許多業務內容不相同,亦可能有許多服務內容相同,為了讓多的獨立事業既有整合平台,同時又要具備獨立的內容,文網設計了下面整合模式。
專題文章 / 2013-02-11
支援最新XOOPS 2.5.6的網站模組Google Maps 0.9 Final官方中文版
官方公告的XOOPS 2.5.5最佳模組,我們測試後可以在2.5.6版本中正常運作。
Google Maps Creates a world map from Google where users can add in markers for locations
使用者可以在GOOGLE地圖中任意增加地標位置,創建一個世界地圖,安裝此模組需要申請GOOGLE API KEY。 中文版下載位址 原文版下載位址
Google Maps Creates a world map from Google where users can add in markers for locations
使用者可以在GOOGLE地圖中任意增加地標位置,創建一個世界地圖,安裝此模組需要申請GOOGLE API KEY。 中文版下載位址 原文版下載位址
專題文章 / 2013-02-10
版型配置設計,針對網站縮放說明
網站縮放說明
網路瀏覽裝置日新月異,為了讓每個裝置都可以看到網頁內容,必須考慮到每個裝置的解析度,最新流行的iPad、iPhone解析度分別為1024*768、480*960,而其他廠牌智慧型手機或平板電腦解析度各有不同,我們在設計網站時需要全面考慮。
目前針對解析度不同,有下面幾種對應方案:BackGround Repeat、BackGround Resize、Object Moving、Screen Resize,請詳全文中,下圖說明其中差異。
專題文章 / 2012-11-26
台北東區小吃店最需要品牌行銷
張銘峰參訪天母商圈發展協會與大溪老茶廠後針對以品牌故事融合商圈行銷策略的感想,我覺得應用到老字號的東區正老牌關東煮可能適用。
我覺得品牌元素與精神要融入故事情節中,這個案子中歷史與文化是我為品牌加分的策略。
因為在流行的東區中有著一間三十年的老店,從攤商開始到目前新址的店面,雖然擴大成立店面,但是也因為地點更換,造成客戶流失,我覺得品牌化是東區正老牌關東煮目前需要執行的工作,品牌需要故事化,我希望老闆能找出上一代的老照片,如同企業的歷史沿革一樣,整理出年表,我們協助將資料處理上網。
老照片的功能我引述我的其中一個客戶的網頁「台北市溫泉發展協會」,我們藉由日據時候留下的照片,與當地耆老口述歷史,得到了一篇文章
http://www.taipeisprings.org.tw/chinese/index/
這篇文章後來出現在許多學生的報告中,也出現在許多觀光手冊中,此時我已達到一部份的行銷目的了。
我引述書店所賣的行銷書言論『目前聯鎖餐飲的行銷元素,除了一般的裝潢、企業識別標誌等外,特別的是他們多以「品牌故事行銷」作為與消費者接觸的第一步,同時藉品牌故事將自己的經營理念與品牌精神巧妙與消費者溝通,藉此建立起品牌資產,同時也說服了消費者為什麼值得以比較貴的價格來享受這些美食』
這邊我不想幫不是我客戶的品牌打廣告,所以我不舉新聞報導的度小月或鬍鬚張這些品牌,我舉我目前在進行中的大溪老茶廠,我目前不能公開他們的詳細資料,但是可以說明這是一個日據時代留下來的茶廠,其中有非常多的故事,未來他的名字就是一個品牌。
現在進行實作的說明:
設計CIS
收集品牌故事需要的資料
註冊一個響亮的網址
架設第一階段的官方網頁
在各大社群網頁成立單位
利用品牌故事產生的能量與商圈合作
媒體合作
將網頁投稿相關的比賽(網站設計比賽)
品牌資產利用(如果第7點之前有成功的話)
以上為實作大綱,而您現在看到這一篇文章就是進行的細節之一,如果有與您的理念契合的話,張銘峰再進行細節操作說明,如Facebook行銷細節,媒體合作怎麼找,有那些比賽要參加…等等細節。
專題文章 / 2012-10-31
